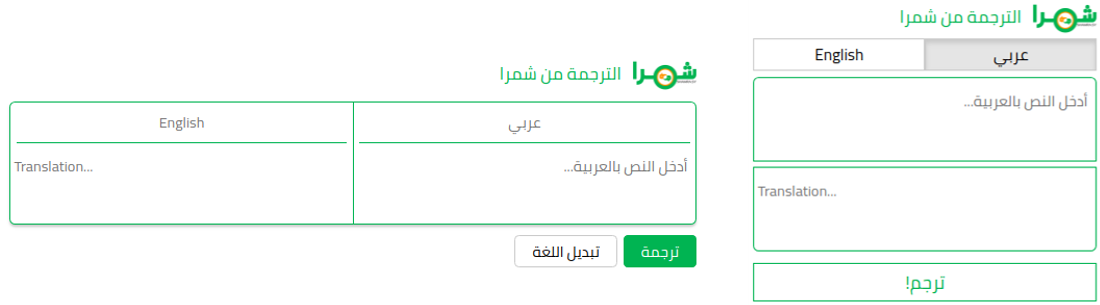
خدمة الترجمة
يمكنك استخدام خدمة الترجمة المقدمة من شمرا على موقعك مباشرة .
خطوات انشاء تطبيق
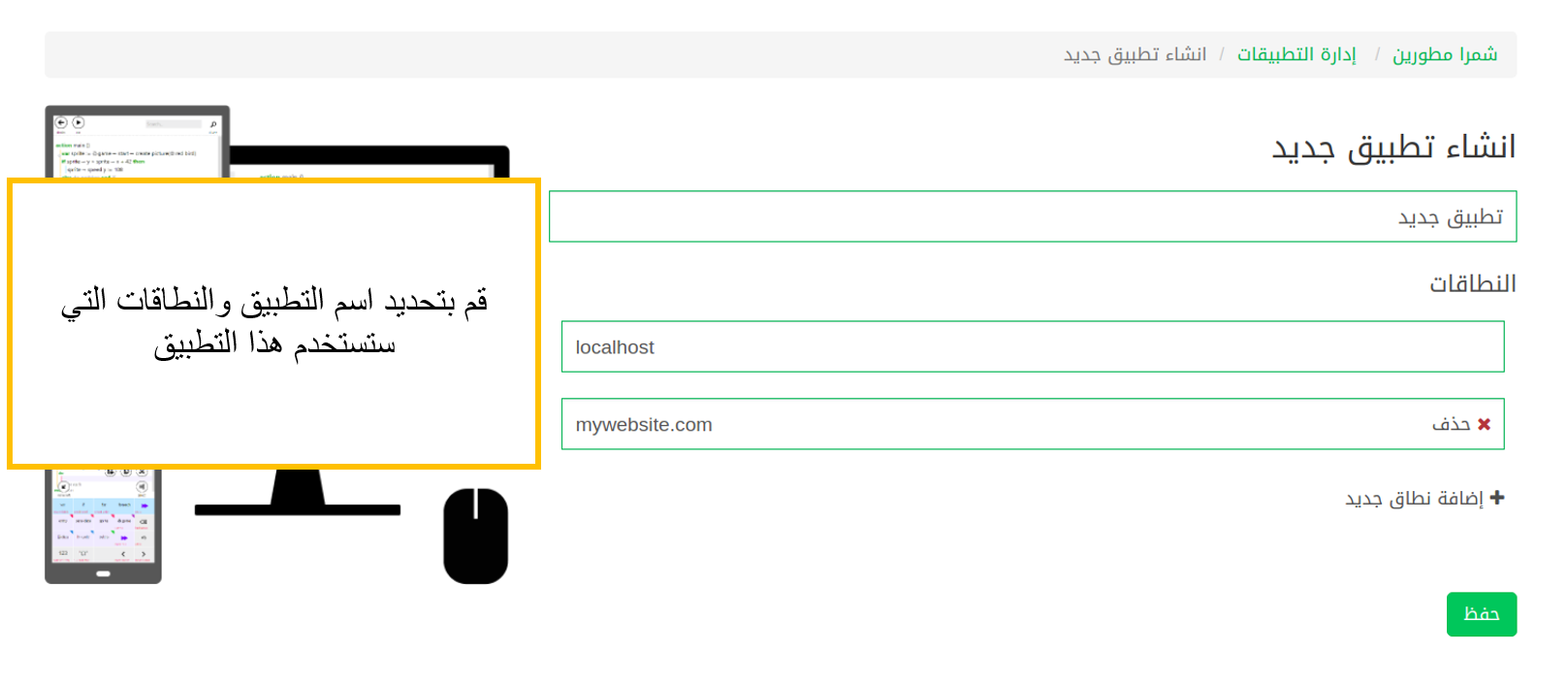
في البداية يجب عليك تسجيل الدخول باستخدام حسابك على شمرا، ومن ثم تنتقل إلى صفحة إنشاء تطبيق جديد عن طريق الرابط الموجود في أعلى صفحة شمرا مطورين حيث تقوم هنا بادخال اسم تطبيقك الذي تريد انشاءه، والنطاقات التي يتضمنها التطبيق، كما في الصورة :

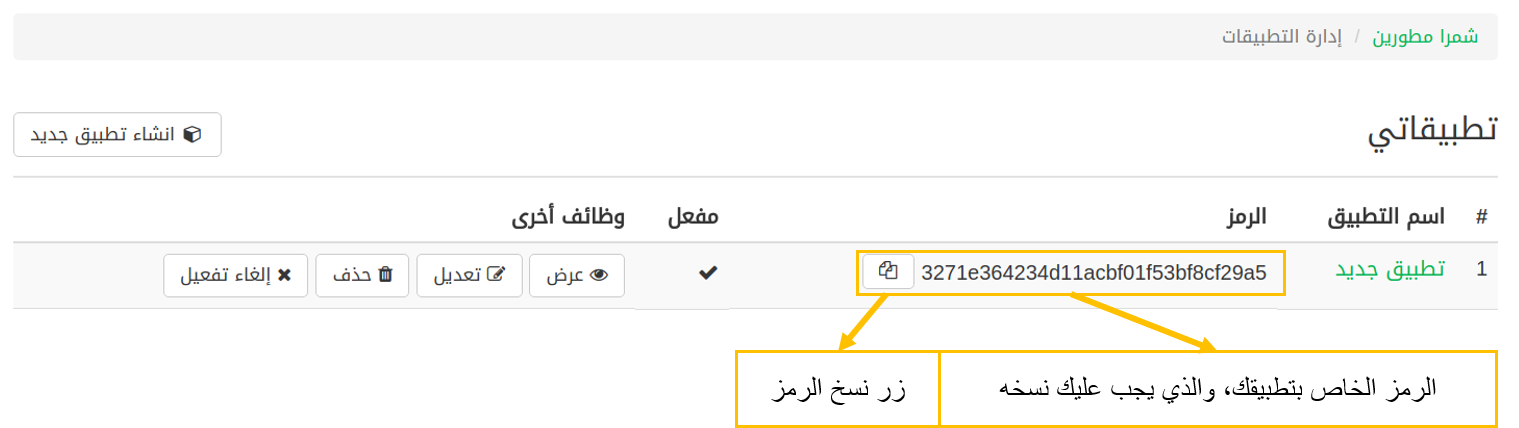
بعد انشاء التطبيق سيتم نقلك إلى صفحة إدارة التطبيقات حيث سترى التطبيق الذي أنشأته للتو، وضمنه ستجد "الرمز" الذي يجب عليك أن تقوم بنسخه ووضعه ضمن المكان المخصص له سواء باستخدام الطريقة التقليدية (data-token) أو باستخدام أضافة الوورد بريس :

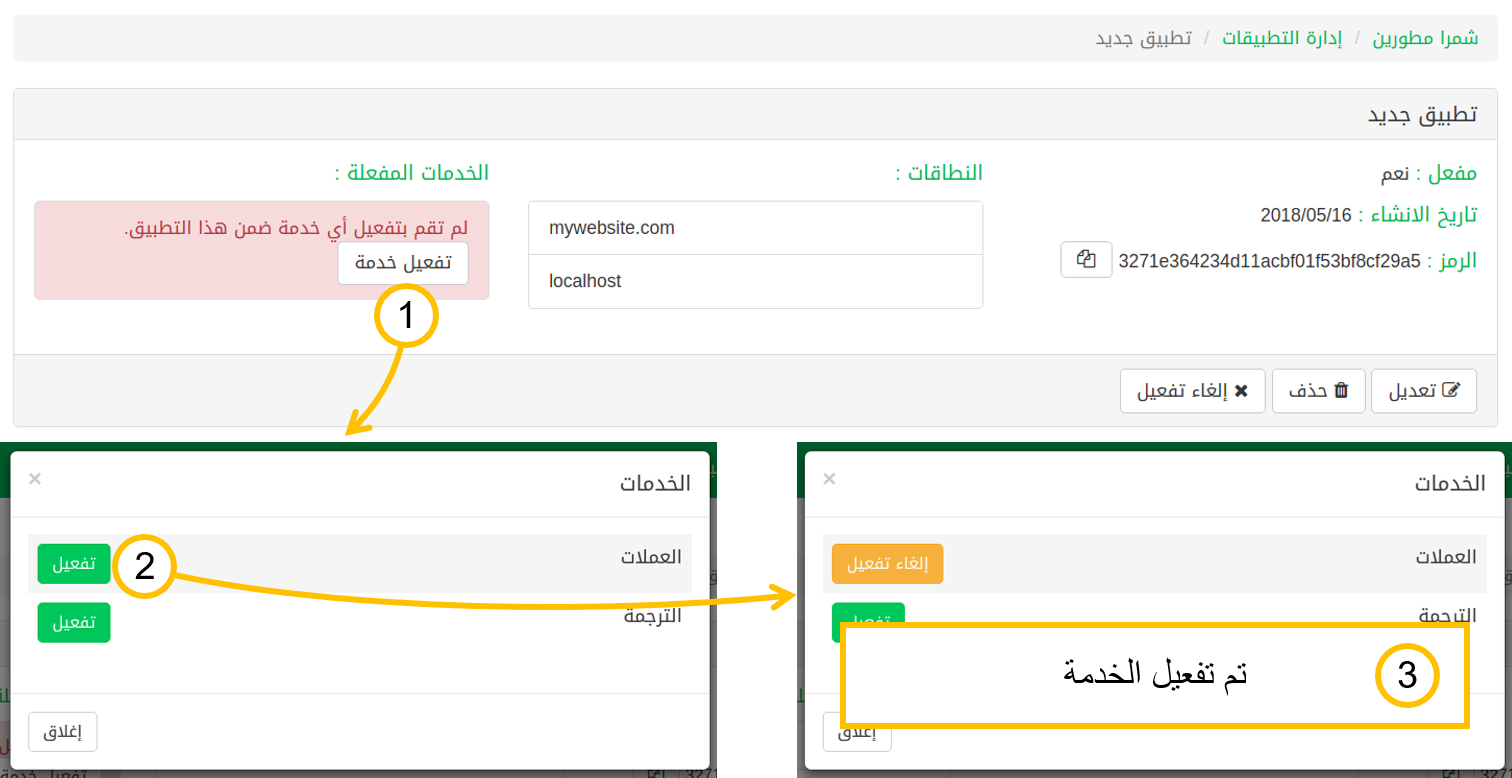
ثم عليك أن تنتقل إلى صفحة التطبيق، لتقوم بتفعيل الخدمات التي ستستخدمها في تطبيقك كما في الصورة :

الطريقة المباشرة :
يجب عليك وضع الكود التالي قبل نهاية تاغ الـhead في أعلى صفحة الويب الخاصة بك :
<script src="https://shamra.sy/bundles/syndextranslation/js/translation-api.js" data-token="b0a1b8d64db522502b798ce32c696731" data-target="shamra-translation-widget" data-type="small" data-options='{"rows":"3","font_size":"13px"}'></script>
وقم بوضع عنصر ضمن صفحتك وأعطه الـid المحدد ضمن data-target كما في الكود التالي:
<div id="shamra-translation-widget" ></div>
الخيارات الممكنة :
data-token * : الرمز الخاص بتطبيقك من شمرا مطورين.
data-target : الـid الخاص بالعنصر الذي سيتم عرض أداة الترجمة فيه، وإن لم يتم تحديده فإنه يأخذ قيمة افتراضية هي
(shamra-translation-widget).
data-type : نوع الأداة المضمنة، حيث يوجد نوعين:
- small : القياس الصغير (القيمة الافتراضية)
- large : القياس الكبير
data-options : يمكنك من تحديد مجموعة من الخيارات الأخرى، مكتوبة على هيئة JSON وهذه الخيارات هي:
- rows : عدد اسطر مربع النص الخاص بالترجمة، مثلاً :
- data-options='{"rows":"3"}'
- font_size : حجم الخط الخاص بأداة الترجمة، مثلاً :
- data-options='{"font_size":"13px"}'
ولو أردت تحديد الخيارين السابقين، يمكنك كتابة :
data-options='{"rows":"3","font_size":"13px"}'

ووردبريس - Wordpress :
كما ويمكنك في حال كنت تملك موقع مبني بواسطة الـWordpress، استخدام الإضافة الخاصة بهذه الخدمة والتي يمكنك تحميلها عبر الرابط: تحميل translation-widget-v1.0.0
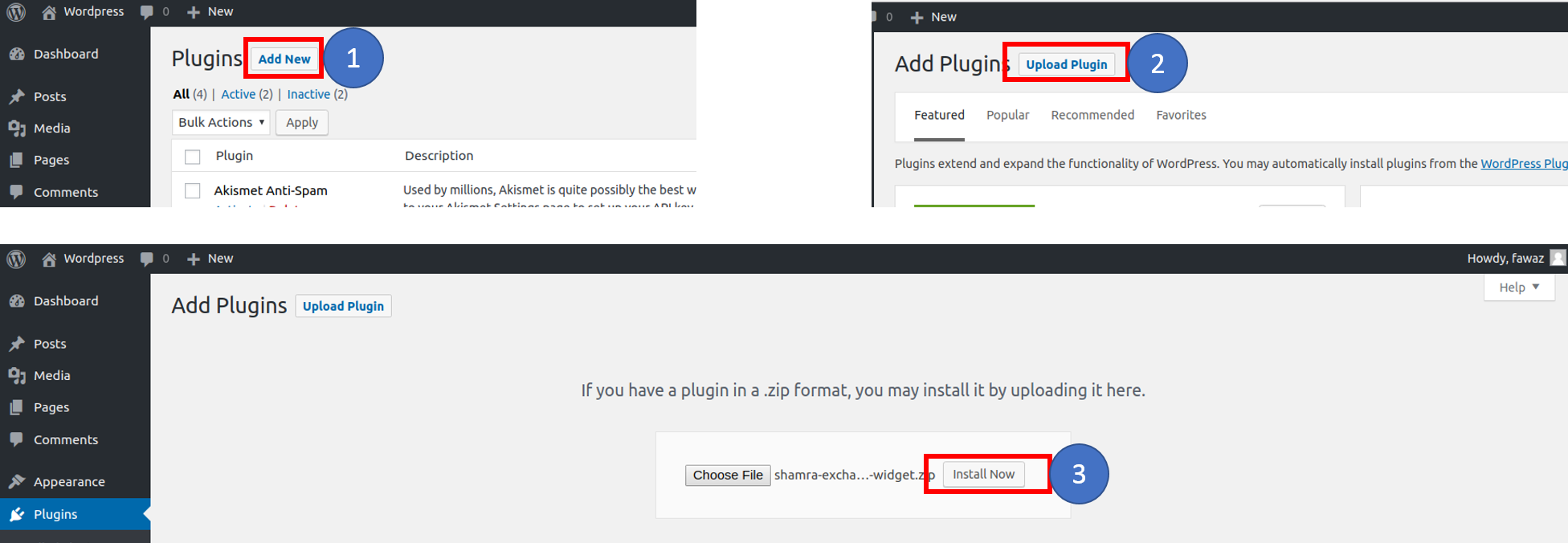
وبعد تحميل الإضافة، تقوم بالإنتقال إلى لوحة التحكم الخاصة بموقعك، ثم تنتقل إلى قسم الإضافات (Plugins) وتضغط على (إضافة جديد Add new) ثم (تحميل الإضافة Upload Plugin) ثم تقوم باختيار الملف المضغوط الخاص بالخدمة وتضغط على (تثبيت الآن Install Now)، ليتم بعدها تثبيت الإضافة كما هو موضح بالصور:

بعد ذلك ننتقل إلى قسم الإضافات من جديد، ونضغط على زر (تفعيل Activate) الموجود بجانب الإضافة التي قمت بتضمينها.
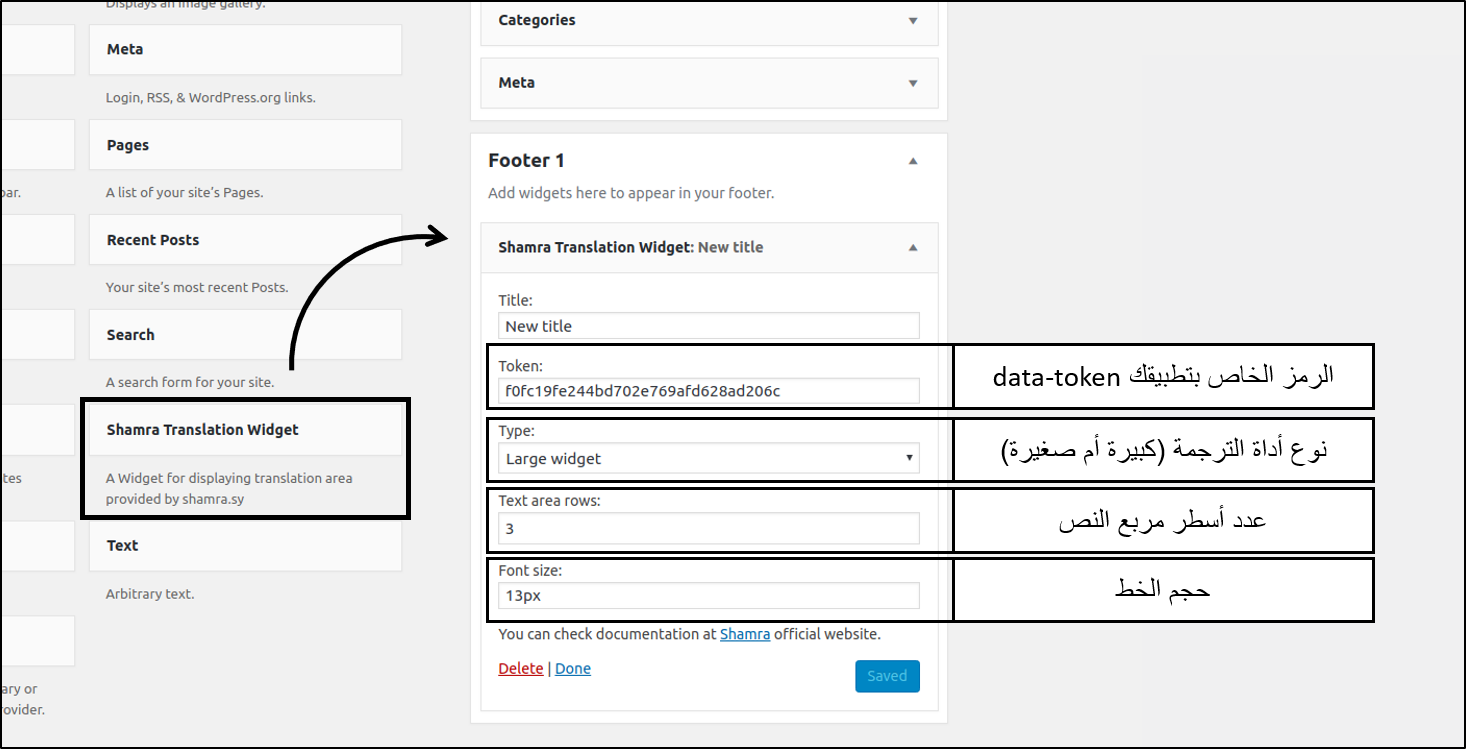
بعد أن تقوم بتضمين الإضافة ضمن الموقع الخاص بك، قم بالذهاب إلى قسم الأدوات (widgets) وقم بوضع الأداة Shamra Translation Widget في المكان الذي ترغب به، ثم قم بملئ الإعدادات كما سبق.